安装 Angular-Cli 404 Not Found 的问题和解决
原创
angular
公司的前端框架都迁移到 Angular 了,所以最近在前端小姐姐的培训下,要开始学习 Angular 了。
跟随小姐姐的教程安装 Angular-cli 的时候,总是报错:
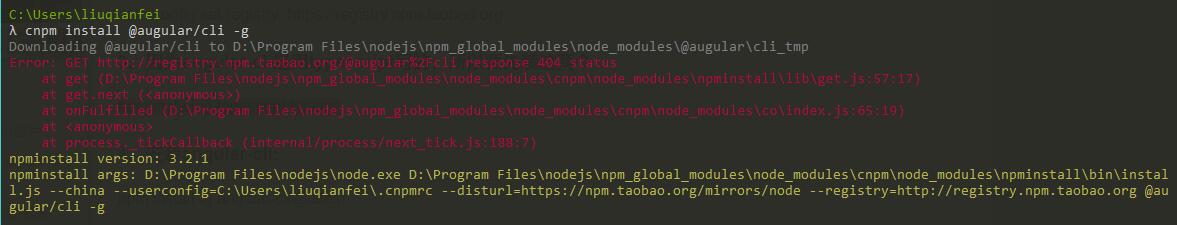
λ cnpm install @augular/cli -g
Downloading @augular/cli to D:\Program Files\nodejs\npm_global_modules\node_modules\@augular\cli_tmp
Error: GET http://registry.npm.taobao.org/@augular%2Fcli response 404 status
at get (D:\Program Files\nodejs\npm_global_modules\node_modules\cnpm\node_modules\npminstall\lib\get.js:57:17)
at get.next (<anonymous>)
at onFulfilled (D:\Program Files\nodejs\npm_global_modules\node_modules\cnpm\node_modules\co\index.js:65:19)
at <anonymous>
at process._tickCallback (internal/process/next_tick.js:188:7)
换成 cnpm 也不行。

在这里记录一下,免得大家走弯路。
查看 node 以及 npm 版本
- node -v 查看node版本
- npm -v 查看npm版本
要求所有版本都是最新的,不然可能会出错,最起码是最近一年的 LTS 版本吧,不要用太旧的版本,因为我们要装最新的包。
安装 typescript
因为 angular-cli 是用 typescript 写的,所以要先装这两个:
npm install -g typescript typings
安装 angular-cli
最新版安装应该是:
npm install -g @angular/cli
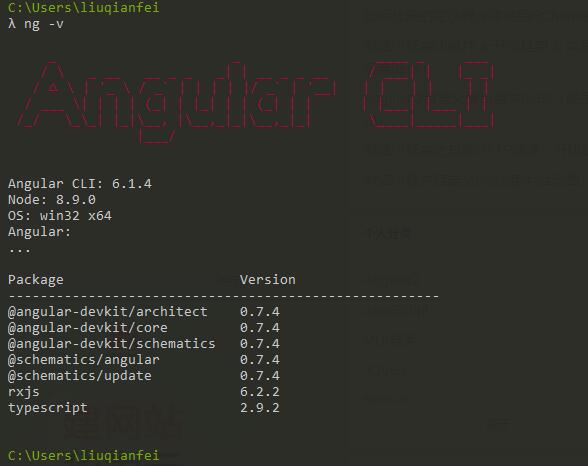
安装成功之后,这时运行 ng -v 是这样的:

包之间的依赖也发生改变了。
如果你之前安装失败过,最好在安装 angular-cli 之前先卸载干净,用以下两句:
卸载旧版本
npm uninstall -g angular-cli
npm cache clean
卸载新版本
npm uninstall @angular/cli
可能新版本会提示使用 npm cache verify 删除,可能删除不成功,强制删除。
npm cache verify --force